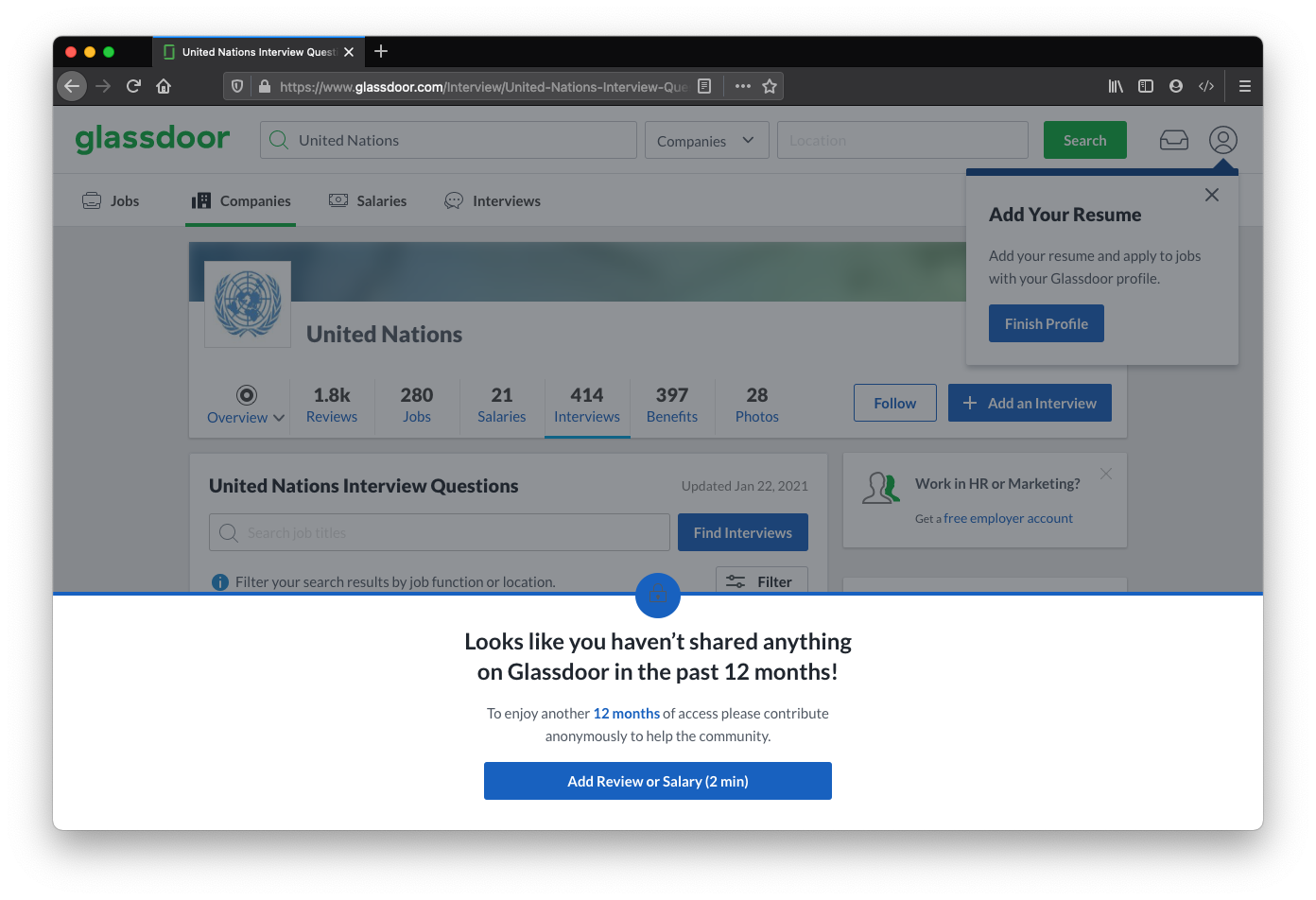
Today I discovered Glassdoor puts banners and blocks scroll if you are logged in and check some interviews.
Definitely not a pleasant user experience taking into account you can check the interviews on the mobile app. To some extent, you can do the same without being logged in (just make you delete the cookies before each refreshing).

It has been some time since I last glued some stuff together on JavaScript. This was an opportunity to refresh that. After some fizzling around, this is what I got:
window.addEventListener('load', function() {
let functions = [
() => document.getElementById("ContentWallHardsell").remove(),
() => document.getElementsByTagName('body')[0].style.removeProperty("overflow"),
() => document.addEventListener("scroll", event => event.stopPropagation(), true),
() => document.addEventListener("mousemove", event => event.stopPropagation(), true),
];
functions.forEach(f => f());
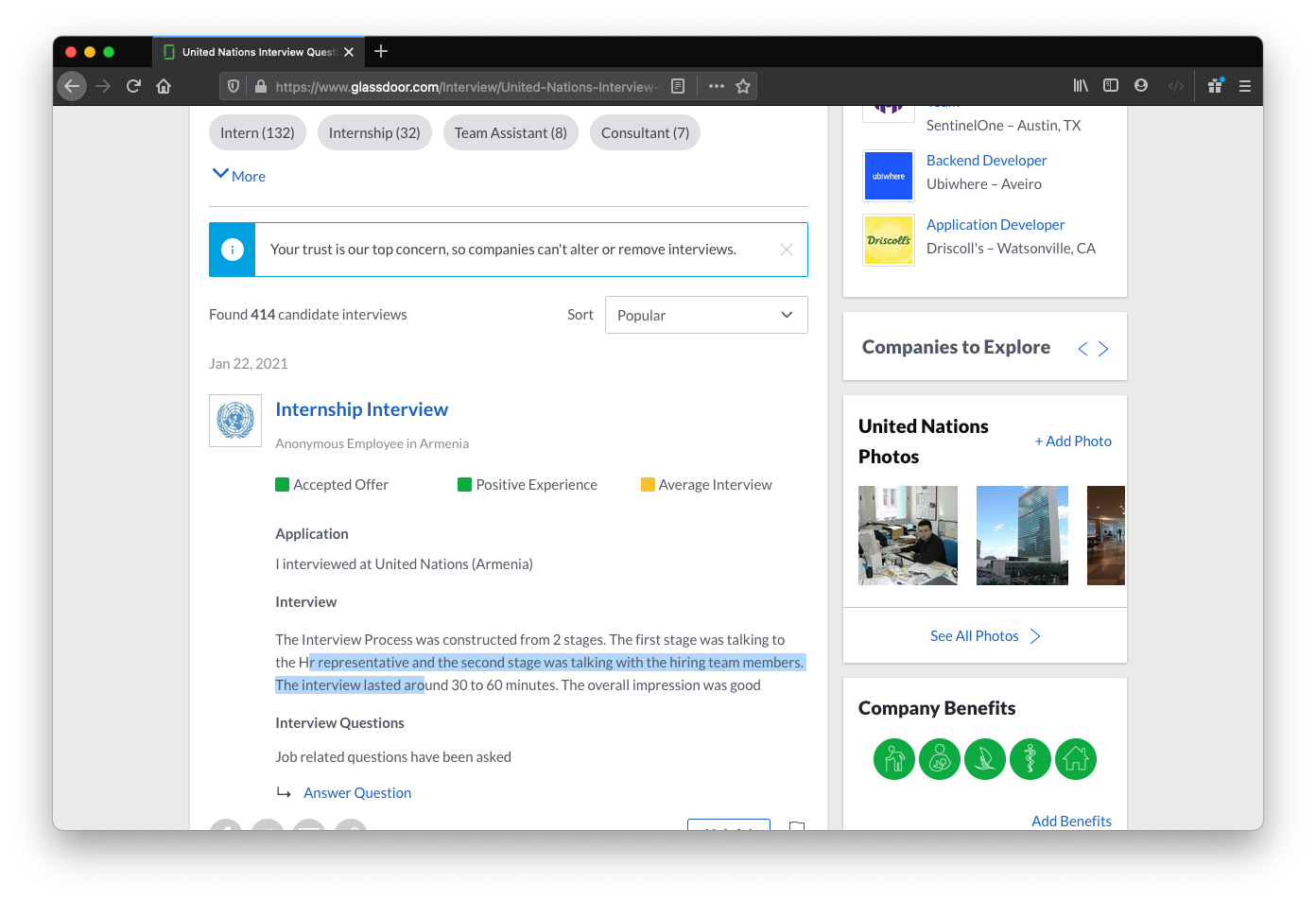
});This script removes the banners and enables scroll. So, that is a nice win:

Of course, pasting on the Developer Tools’s console tab every time is cumbersome. We can automate that with Custom Style Script by entering the script from above for the Glassdoor website (https://www.glassdoor.com/).
Voilà! I’m back.